Folks Finance xApp
A cross-chain lending protocol was an innovative idea even for the crypto space. Being given the responsibility to lead the UX process, I got upon a task to redefine how decentralized finance is used for assets trading.



A cross-chain lending protocol was an innovative idea even for the crypto space. Being given the responsibility to lead the UX process, I got upon a task to redefine how decentralized finance is used for assets trading.



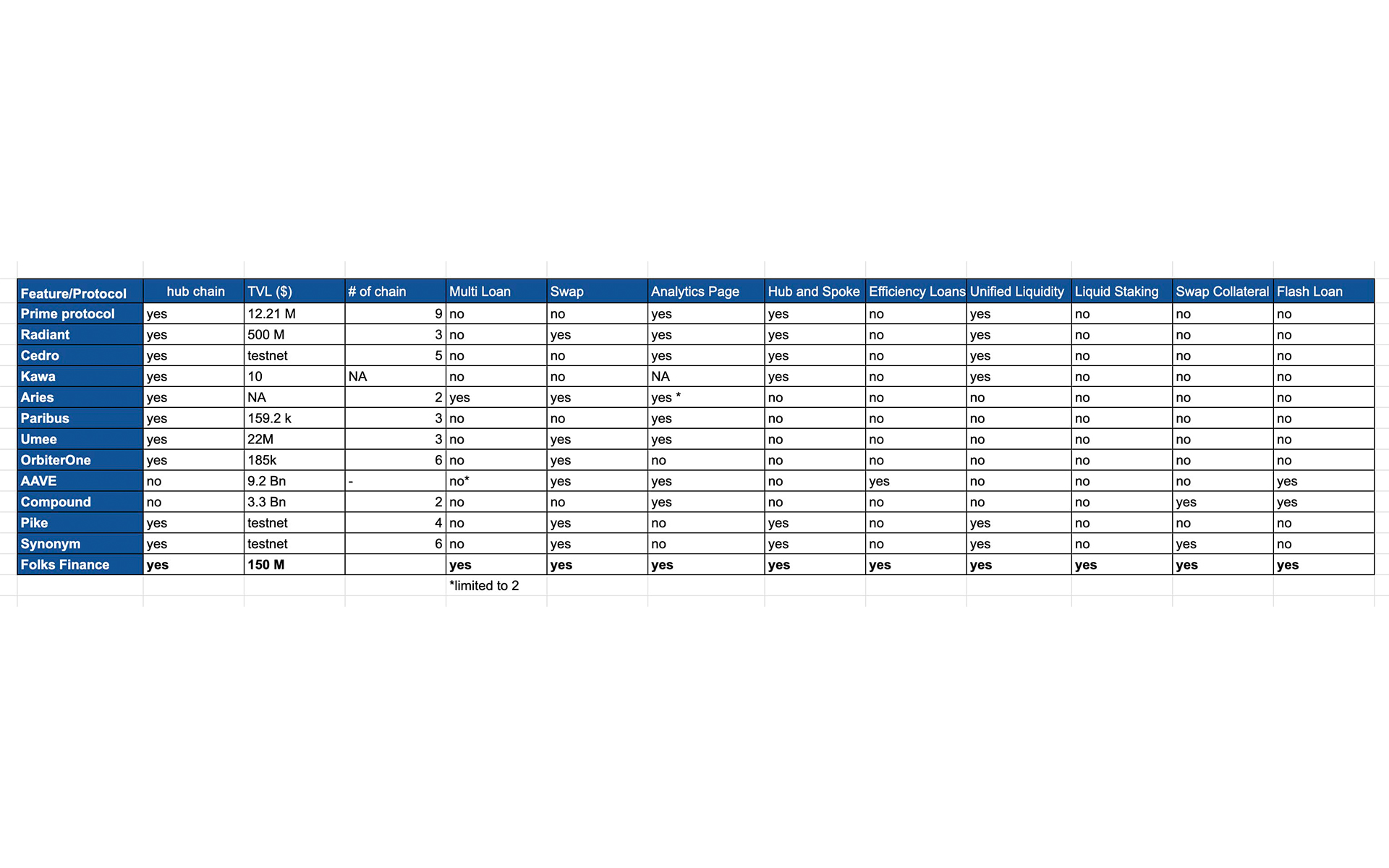
In order to establish a detailed foundation for the project, extensive research was performed exploring the mechanics of crypto lending. Along the project's timeline, I've made use of diary research to get a deep level of insight into our target focus area. Also, competitive analysis gave us a more extensive understanding of industry patterns in cross-chain transactions.
With the help of the Userlytics platform, I was able to perform quantitative research by involving potential users into card sorting, tree testing and eye-tracking studies. The same platform allowed for contextual inquiry and focus groups sessions to be conducted, gaining valuable insights into user preferences and pain points.
By applying all these moderated and unmoderated testing methods, I defined a clear information architecture and user flow to guide the design process. This allowed me to build a persona that would enable a user-centered design to meet the needs of our target audience.

A key component of the Folks Finance xApp project was the design ideation phase, which concentrated on developing a smooth and user-friendly cross-chain lending experience. Enhancing the design system was our top priority in order to fulfil project specifications. We guaranteed scalability and flexibility across many use scenarios by improving component libraries and creating standardised design patterns. The design progressed from low-fidelity wireframes to high-fidelity mockups through iterative iterations. In order to ensure that the design was both aesthetically pleasing and technically feasible, this advancement required close coordination with developers and stakeholders. We put an emphasis on simplicity and clarity, condensing intricate financial procedures into intuitive user interfaces.
Adhering to WCAG AA accessibility guidelines was non-negotiable. We integrated accessibility checks at every stage, ensuring that text, color contrasts, and interactive elements were inclusive for all users. This approach made the platform usable for individuals with varying levels of ability, enhancing its reach and effectiveness.
Central to the ideation process was a commitment to user-centered design, deeply informed by the extensive research conducted earlier. Insights from diary studies, competitive analysis, and user testing sessions guided the creation of intuitive user flows and information architecture. Personas derived from these findings acted as a compass, helping us prioritize features and refine the overall experience.
Prototyping and usability testing were instrumental in validating our ideas. Interactive prototypes allowed us to gather feedback early, iterate rapidly, and identify potential pain points before implementation. Collaborative workshops with the development team ensured that the designs aligned with technical constraints, fostering a productive synergy between design and engineering.
Ultimately, the design ideation phase set the foundation for a product that combined innovative functionality with exceptional usability. By blending meticulous research, accessibility standards, and iterative refinement, we crafted an interface that not only met but exceeded user expectations, paving the way for a groundbreaking decentralized finance experience.

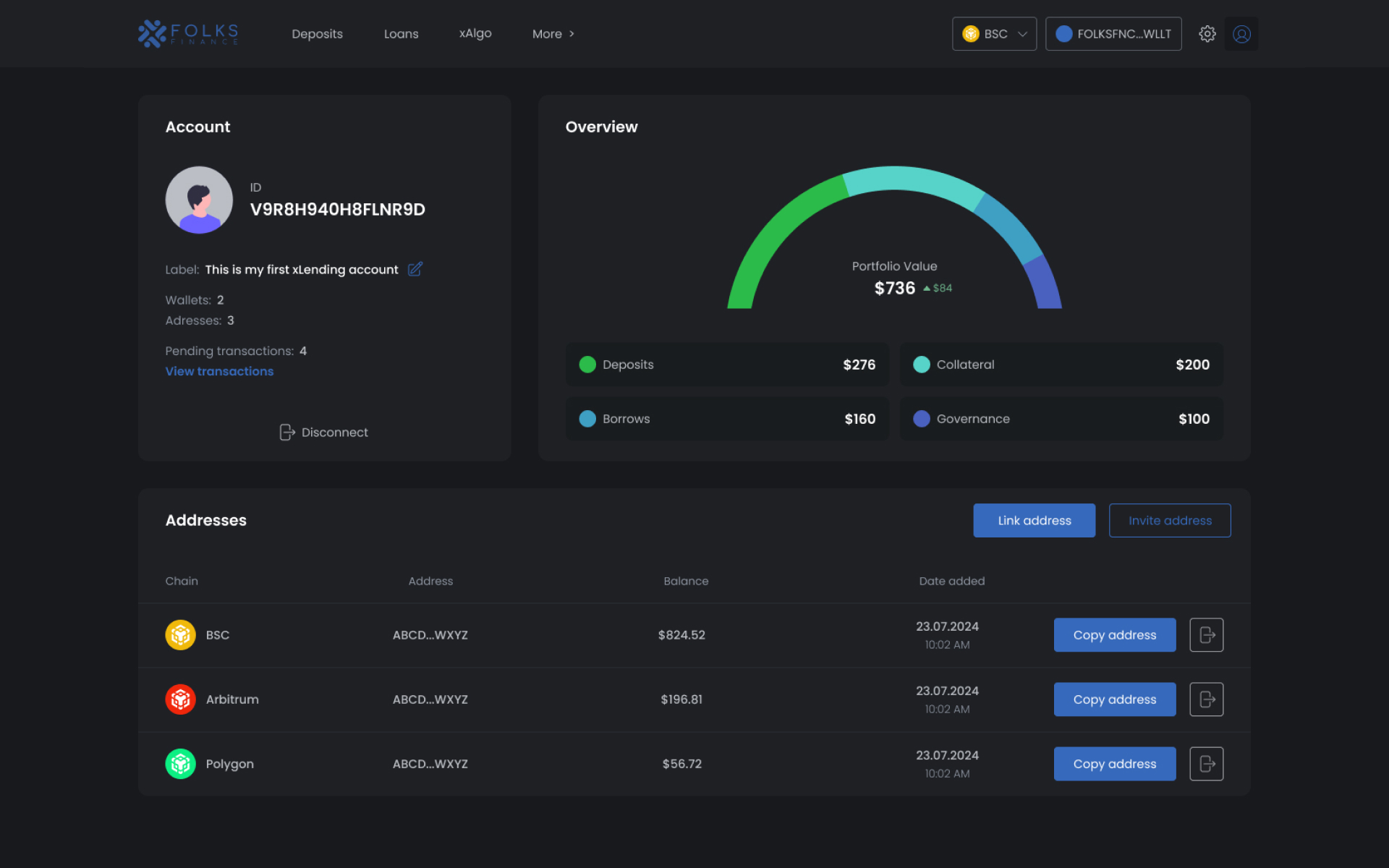
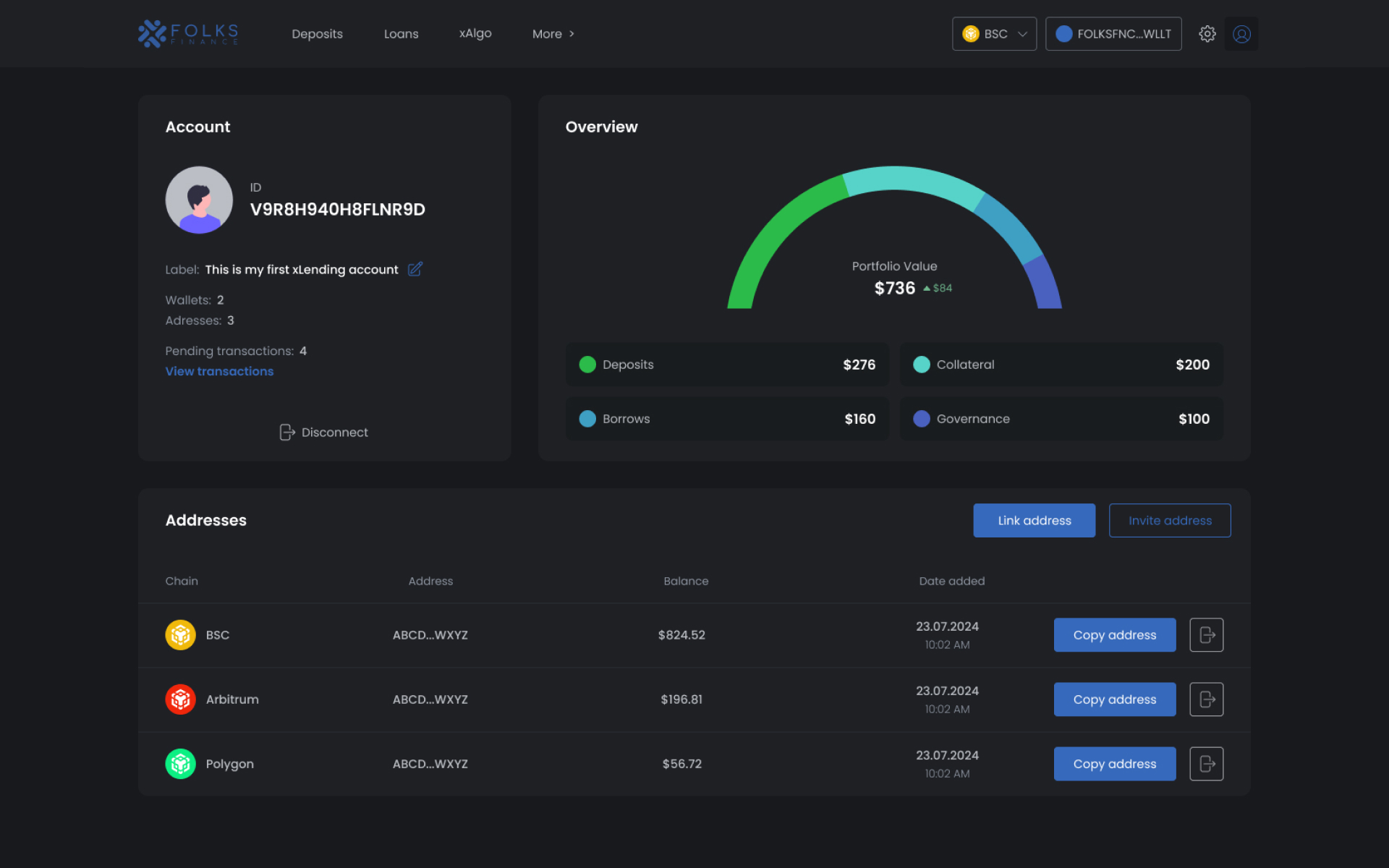
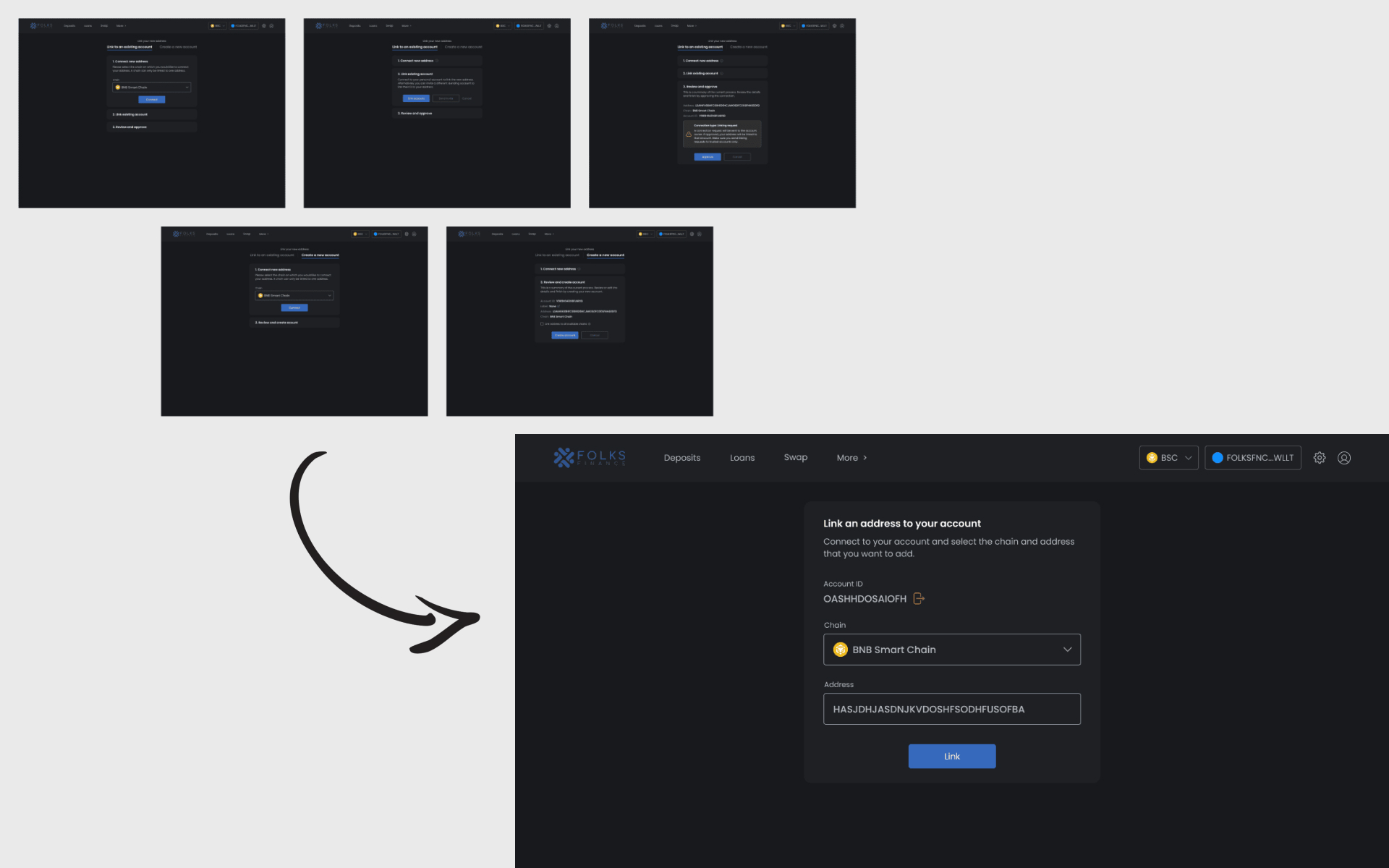
The usability testing made before the handoff indicated one big issue with our user flow: accounts creations. People are used to entering an email and a password in order to create an account on a web app. But this could not be the case with xLending because of its anonymous and decentralized nature. So our idea was to have visitors use their crypto wallet as the way to sign in. But here came the main problem: one account was supposed to support multiple addresses and networks, and technically there were 5 different operations, on different crypto wallets, that the users would have to take in order to just change the network or address used by their xLending account.
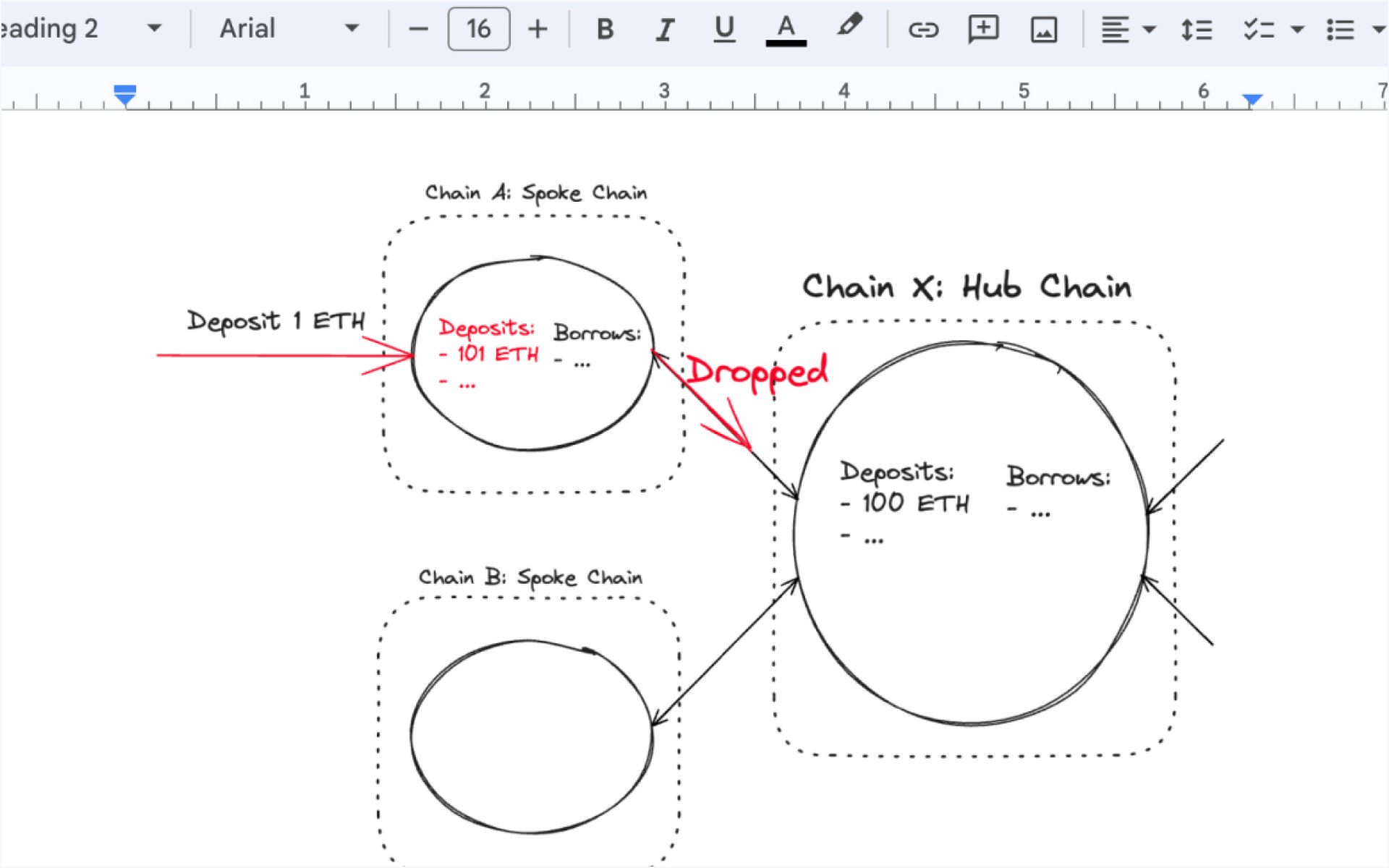
And this is where we reinvented how you use a decentralized app: we store connected address's credentials locally on the user's device and use them to automatically sign connection requests, so the user only has to sign the request on the new address. This new flow reduced the cross-chain process from 5 screens to just 1.

Planning ideas meant working with developers closely. This helped join ideas and tech steps together. We held talks often to check what could be done and tackle tech limits. This way, both design and tech teams could support each other. Working on getting systems to link up and explore ways to boost working together and ease for users was challenging, yet fun process.
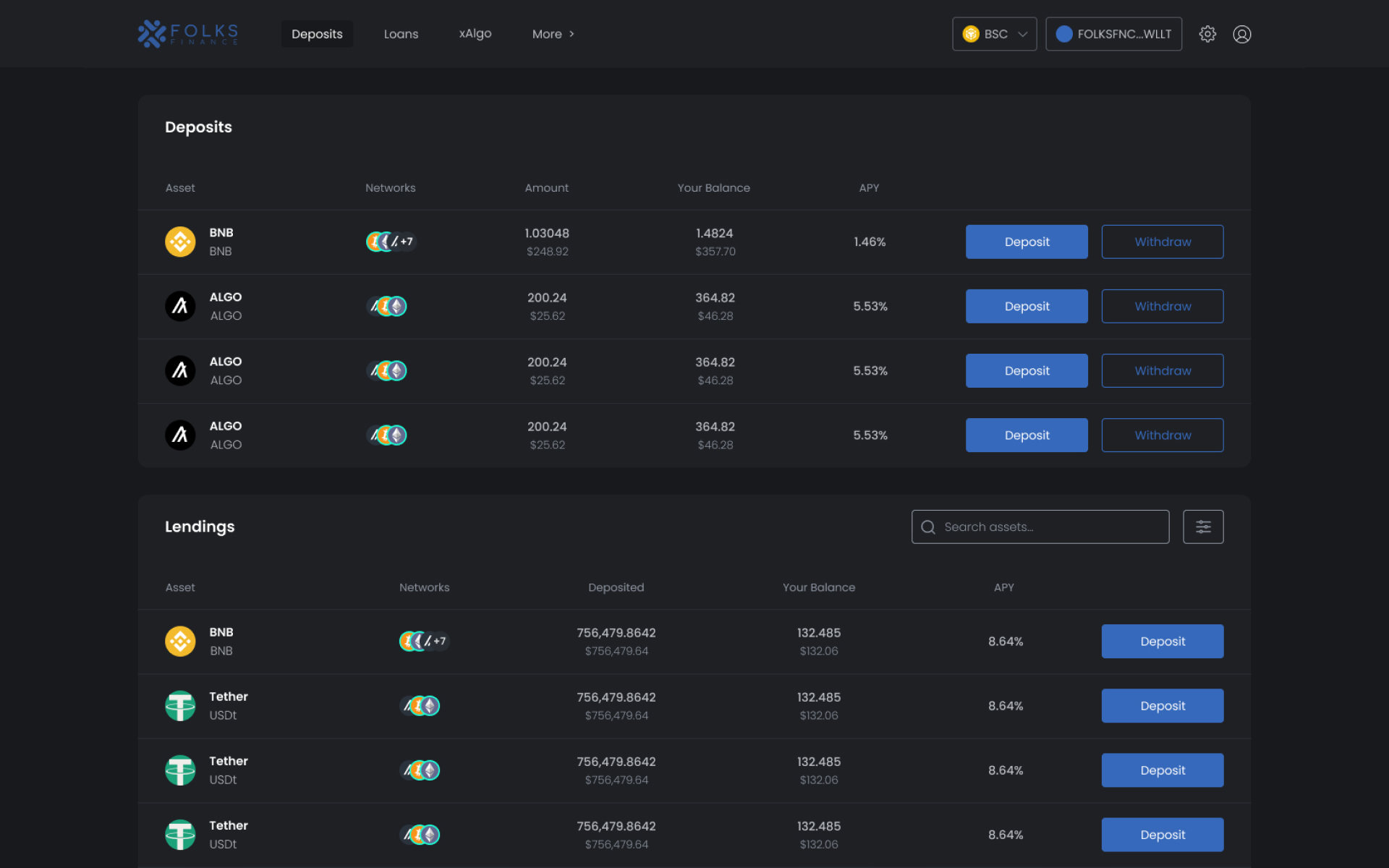
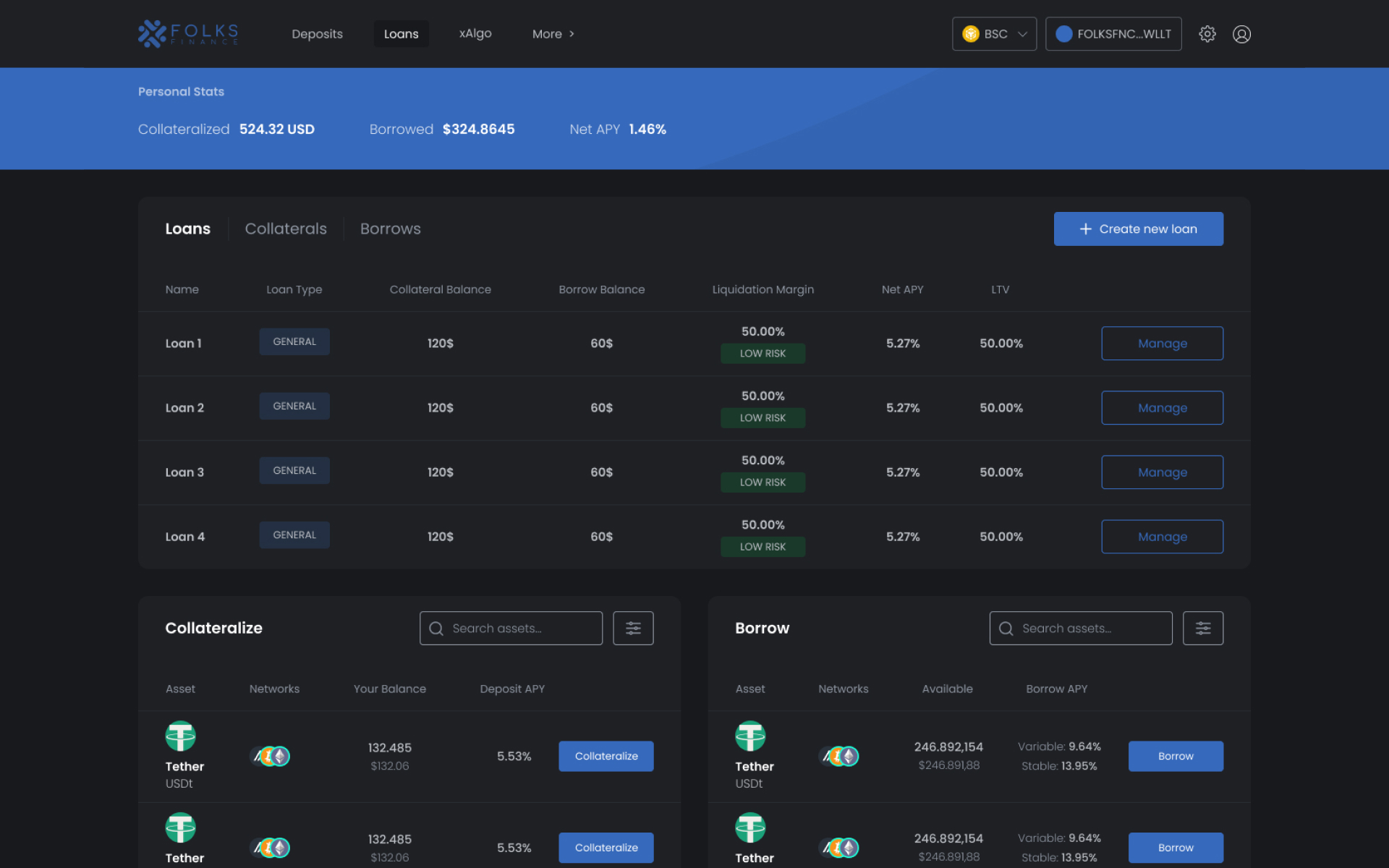
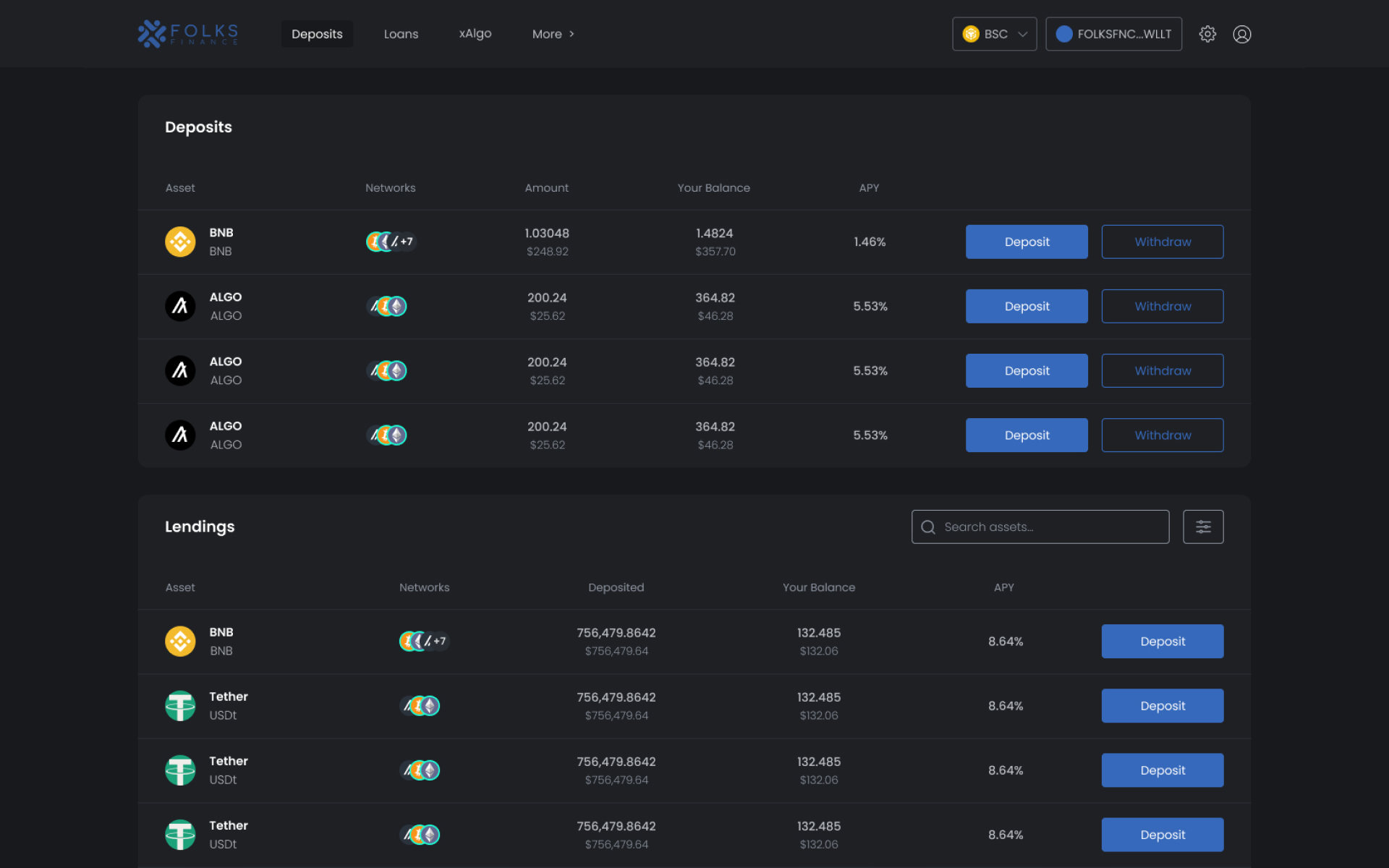
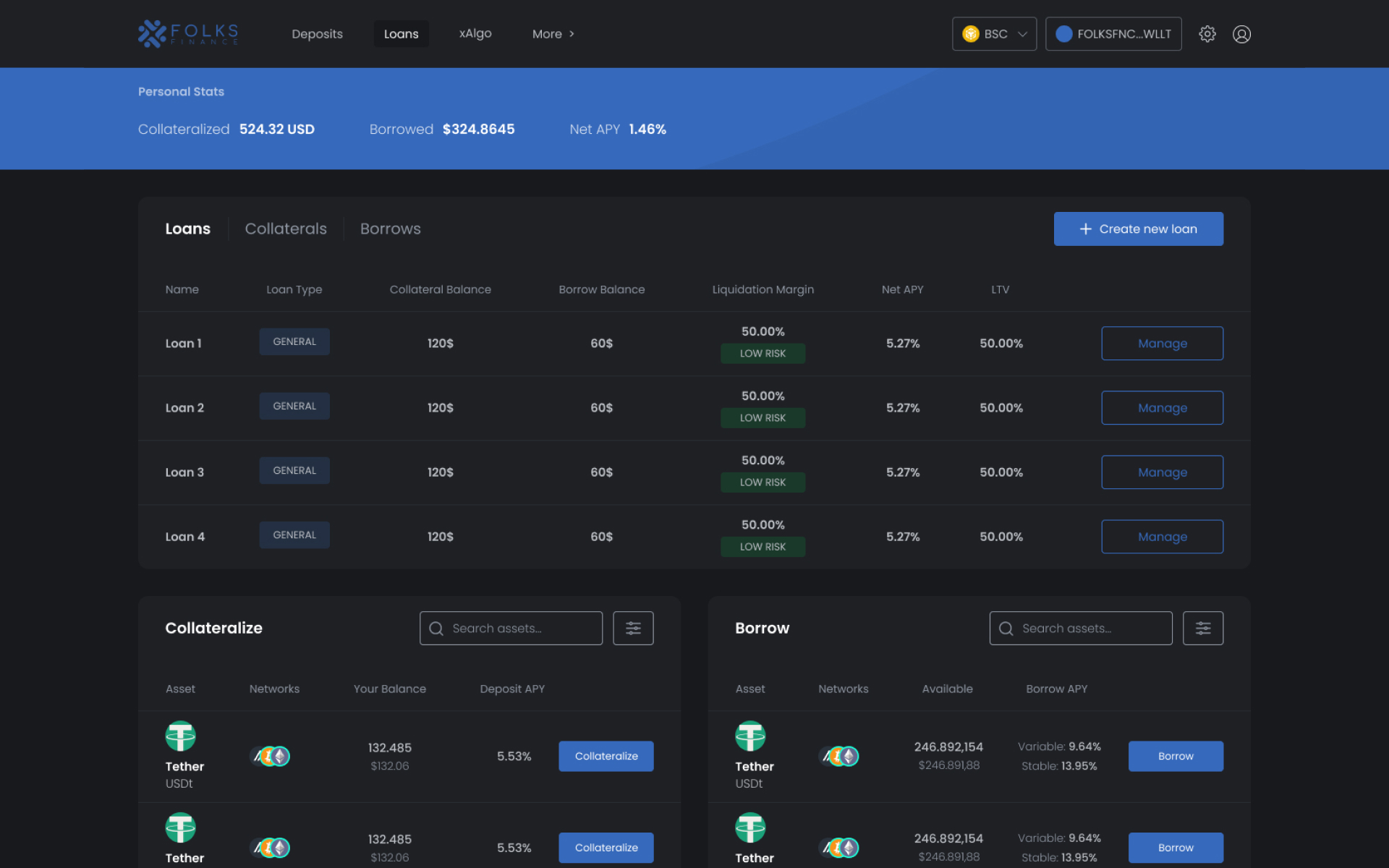
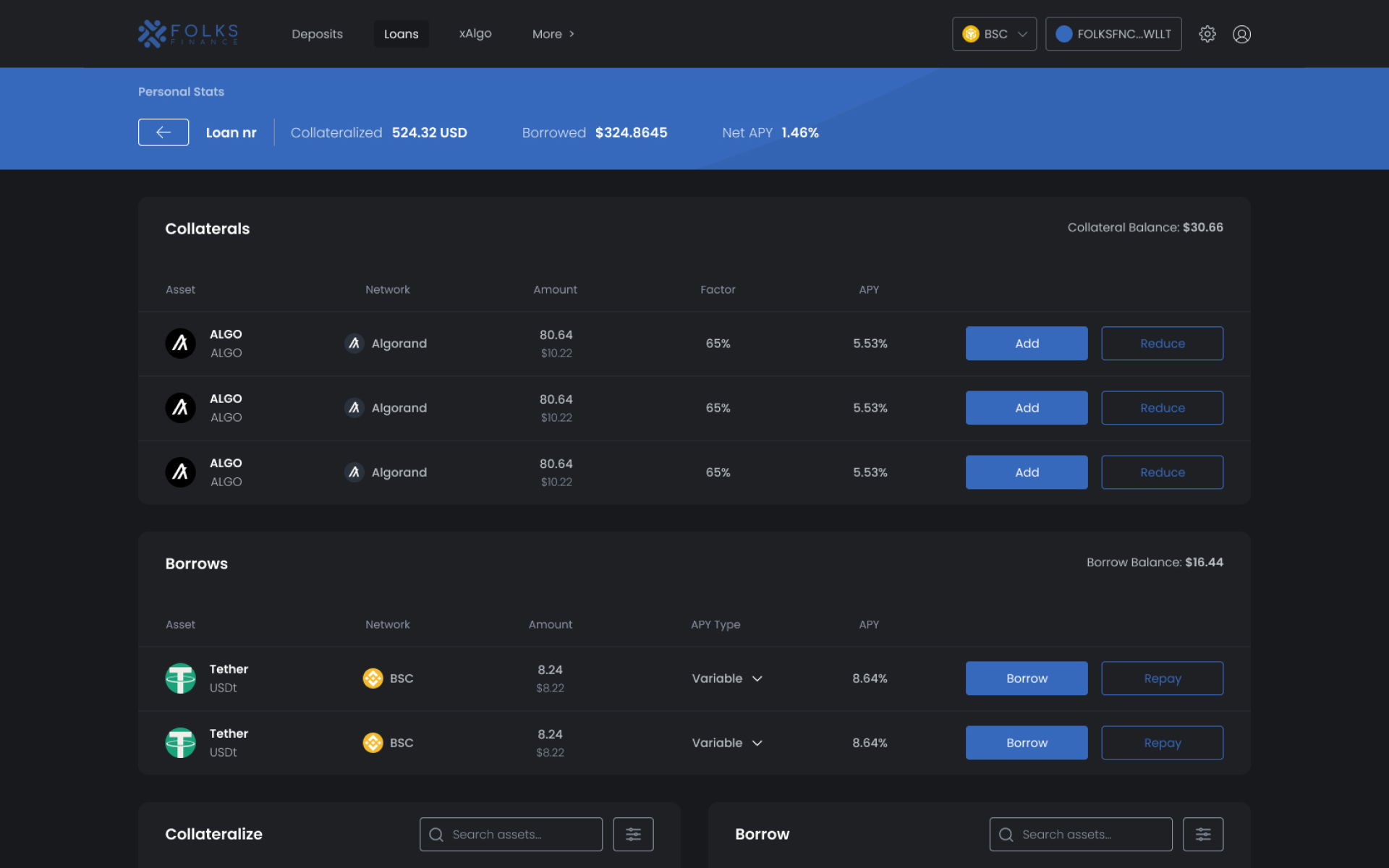
In the project development, the special moment was about depositing and borrowing ideas. The project was serious about new ways to let the users trade assets easily in different blockchain networks. After many designs and tests, we improved upon this feature. We made it to be easy-to-use and yet it opened new chances in decentralized finance.